
How to use “ngmodel” in AngularJS with EXAMPLES
ng-if not working, ng-show works. 0. when the value of ng-show is true then also element is not visible. 4. ng-if shows both elements. 1. Angular ng-show not running conditional. 1. The element is not shown using ng-if even the condition is true.

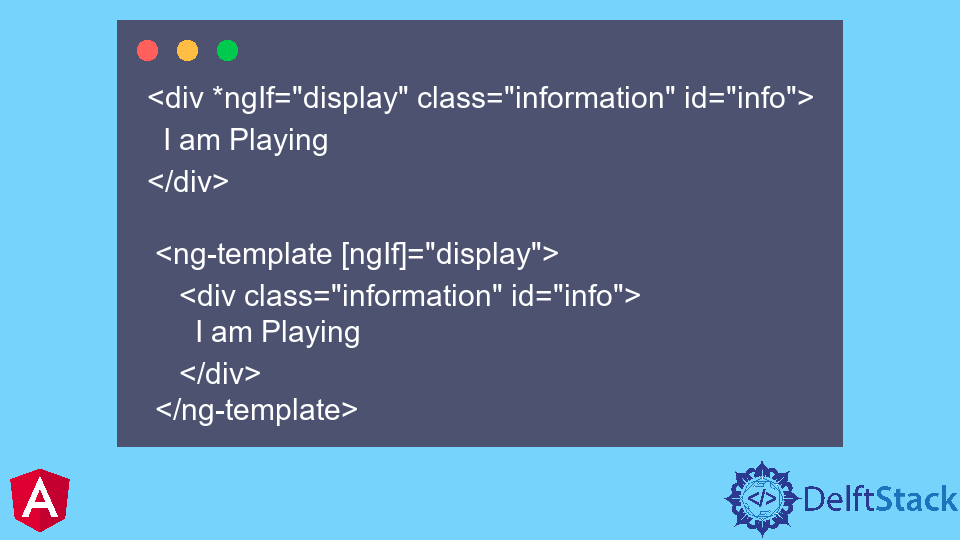
NgIf in Angular With Multiple Conditions Delft Stack
Both ng-if and ng-show/ng-hide achieve the same in the above example. Then why do we have two separate directives for this functionality in angularjs. angularjs-directive;. AngularJS using ng-if vs ng-show. 1. Why angularjs ignore ng-if? 15. Angular ng-if and ng-show combination. 6.

angular 6 Difference between ng serve & ng serve open YouTube
3. This answer is not useful. Save this answer. Show activity on this post. With ng-show the element is shown if the expression is true, it will hide if it is false. On the other hand with ng-hide the element is hidden if the expression is true and it will be shown if it is false. Just two sides of the same coin. Share.

Ngif in Angular structural directives in angular ng If else angular Angulartutorials
The ng-if directive removes the content from the page and ng-show/ng-hide uses the CSS display property to hide content. ng-if It will add the DOM element only when the expression passed in the directive returns 'true', It will not add the DOM element if expression returns 'false'. $scope.togglediv = true;

Everything you need to know about ngtemplate, ngcontent, ngcontainer, and *ngTemplateOutlet
Angular Difference between ngIf and ng-if Ask Question Asked 3 years, 9 months ago Modified 3 years, 9 months ago Viewed 1k times 2 I am wondering what the difference between ngIf and ng-if is. In some sources I have seen ngIf used and in some sources ng-if used. I know ngIf vs *ngIf.

Angulars NgIf, Else, Then Explained Ultimate Courses
display:none is the equivalent of ng-hide/ng-show in AngularJs. Warning! Is true that using ngIf the page load faster, but if you have an element that will be switching between show and hide more than once, is better to use display:none or ngHide, because every change between ngIf = false and ngIf = true, will generate a request to the server. By!

AngularJS Tutorial 11 ngif Directive YouTube
I want to show either element A or B based on the value of a boolean, but when the value switches, both elements are shown briefly, using ng-if:
[Solved] Angular ngshow if string not empty does not 9to5Answer
ng-if. The ngIf directive removes or recreates a portion of the DOM tree based on an {expression}. If the expression assigned to ngIf evaluates to a false value then the element is removed from the DOM, otherwise a clone of the element is reinserted into the DOM. ( reference) Note: When ng-if removes the element it also removes the associated.

ng content vs ng container in angular YouTube
A shorthand form of the directive, * ngIf ="condition", is generally used, provided as an attribute of the anchor element for the inserted template. Angular expands this into a more explicit version, in which the anchor element is contained in an

ngshow vs. ngif in AngularJS Angular.DE
The difference is that ng-if removes elements from the DOM. If there are large parts of the code that will not be shown, then ng-if is the way to go. ng-show will only hide the elements but will keep all the handlers. ng-if The ngIf directive removes or recreates a portion of the DOM tree based on an expression.

Angular async pipe ngif
4 Answers. ngIf is the directive. Because it's a structural directive (template-based), you need to use the * prefix to use it into templates. *ngIf corresponds to the shortcut for the following syntax ("syntactic sugar"): Our heroes are true!

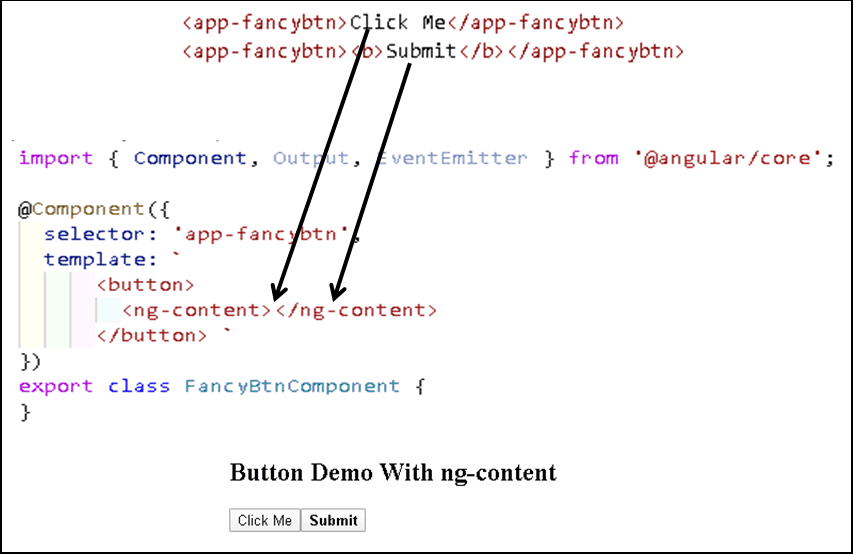
NgContent & Content Projection in Angular TekTutorialsHub
ngIf The ngIf directive removes or recreates a portion of the DOM tree based on an expression. If the expression assigned to ngIf evaluates to a false value then the element is removed from the DOM, otherwise a clone of the element is reinserted into the DOM.
[Solved] Angular ngshow (or ngif) not updating on value 9to5Answer
AngularJS ng-if vs ng-hide/ng-show. on Aug 15, 2016. Angular ng-if directive removes or recreates a portion of the DOM tree based on an expression (true or false). On the other hand ng-show (or ng-hide) shows or hides an element based on the expression using absence or presence of css class .ng-hide.
[Solved] Angular ngif and ngshow combination 9to5Answer
javascript - ng-show vs ng-if in angularjs - Stack Overflow ng-show vs ng-if in angularjs Ask Question Asked 9 years, 10 months ago Viewed 472 times 0 ng-if and ng-show seems to be work similar. 
 Is there any difference between them? any performance impact?
Is there any difference between them? any performance impact?

Angular ngIf directive ( If , Else and Then) Part 7 YouTube
Angular gives 2 options to toggle the visibility of said content. ng-show will render the content regardless of the expression and simple "hide" it after the fact. This is not ideal since the user may never "open" the content during their session, so it was a waste to render it. ng-if is better in this regard.

Angular Ng Template Vs Ng Container Get What You Need For Free
The ngShow directive shows or hides the given HTML element based on the expression provided to the ngShow attribute. The element is shown or hidden by removing or adding the .ng-hide CSS class onto the element. The .ng-hide CSS class is predefined in AngularJS and sets the display style to none (using an !important flag).